Tổng cộng:
1. Bộ cài đặt gồm có 2 file:
- File data.xml: Toàn bộ bài viết mẫu và giỏ hàng, cách cài các bạn vô blog của bạn: CÀI ĐẶT - KHÁC - NHẬP NỘI DUNG chọn file data.xml và upload lên.
- File theme.xml: Đây là giao diện của blog, các bạn mở file bằng notepadd++ copy và dán đè lên giao diện của bạn mới tạo và lưu lại.
2. Cách load bài viết:
- Bên trong đã có code sẵn bạn chỉ cần thay lại label
<script async='async' language='JavaScript'>
//<![CDATA[
document.write("<script src=\"/feeds/posts/default/-/san-pham?max-results=" + 10 + "&orderby=published&alt=json-in-script&callback=labelproductall\"><\/script>");
//]]>
</script>
Trong đó:
- san-pham: Là chỉ load bài có gắn là nhãn san-pham
- Số 10 là số bài viết muốn hiện ra trang chủ, tùy bạn tăng hoặc giảm cho phù hợp từng sản phẩm.
3. Cách sửa nội dung:
Nội dung đã được chia thành từng phần ở mục BỐ CỤC các bạn vô đó nhấn chỉnh sửa.
Một số nội dung khác nằm ở phần CHỦ ĐỀ - CHỈNH SỬA HTML các bạn tích chuột vô trong và nhấ CTRL + F đề tìm chữ, tên ảnh, link.... và sửa theo ý từng người.
4. Phí Ship:
- Phí ship mình cài sẵn là 45,000đ các bạn CTRL + F tìm 45000 hoặc a.phiShip = 45000; là ra, tùy chỉnh theo từng người.
- Nó sẽ tự động cộng thêm phí ship vô tổng đơn hàng.
- Các bạn vô trang giỏ hàng, mục html sửa số tiền : Phí ship
5. Cách cài giỏ hàng:
- Giỏ hàng đã được tích hợp sẵn, các bạn chỉ cần thiết lập để nó gửi về gmail khi có khách đặt hàng
Bước 1: Vô trang: https://docs.google.com/forms/u/0 các bạn nhấn tạo mới 5 hàng như hình dưới, tất cả để dạng text, văn bản, hoặc đoặn văn, không bắt buộc.
Họ tên khách hàng
Địa chỉ
Điện thoại
Ghi chú
Sản phẩm mua
Tiếp theo bạn qua TAB Câu trả lời nhấn vô dấu cộng
Đặt tên Danh sách đặt hàng và nhấn TẠO
Tiếp theo nó mở ra 1 TAB mới link bảng tính EXCEL online.
Nhìn thanh công cụ menu, Các bạn vô mục CÔNG CỤ - TRÌNH CHỈNH SỬA TẬP LỆNH
Tiếp tục nó mở ra 1 TAB mới các bạn xóa hết nội dung bên trong nó và dán code này vô và lưu lại
Chỗ tô màu đỏ: là địa chỉ Gmail nhận đơn đặt hàng, và cái còn lại là Tiêu đề của mail, tùy bạn chỉnh cho đúng.
Sau khi chỉnh xong bạn nhấn lưu lại và đặt tên cho nó, tên gì cũng được nha.
Tiếp theo bạn nhìn bên cạnh nút lưu, có cái biểu tượng đồng hồ, các bạn tích vô nó ĐỂ KÍCH HOẠT CÁI CODE ĐÓ, nó ta 1 link mới
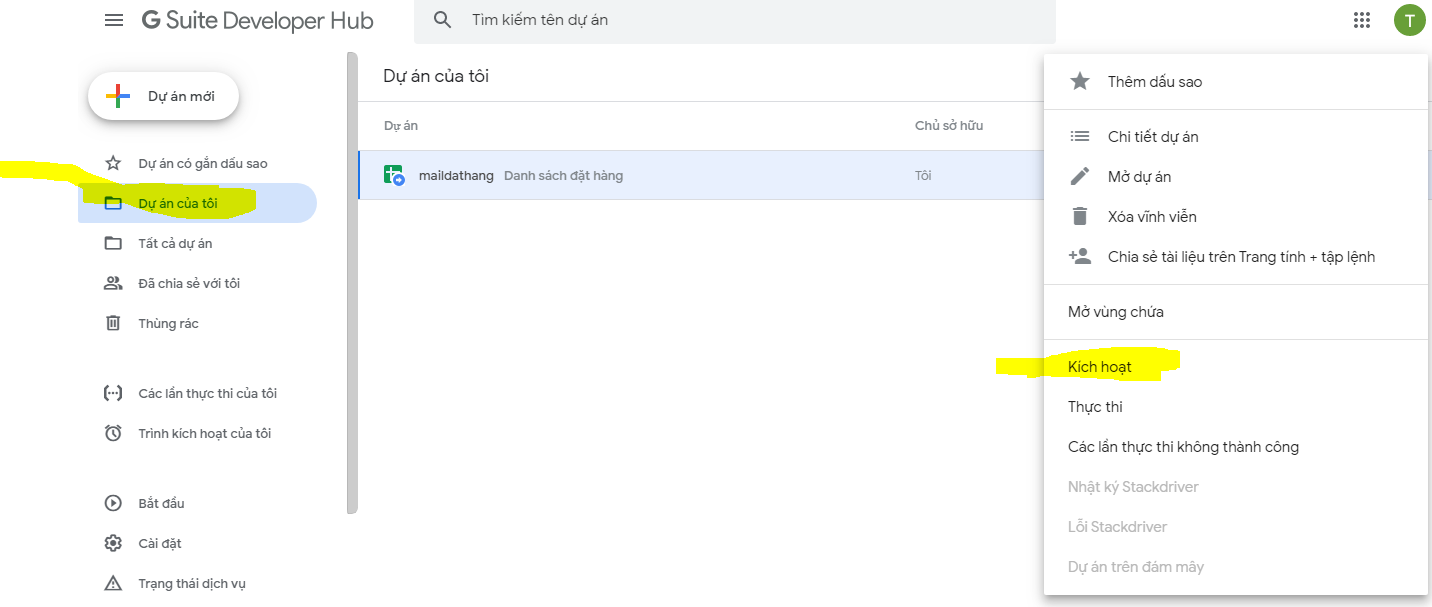
Các bạn nhấn DỰ ÁN CỦA TÔI rê chuột vô cái vừa tạo, tích vô dấu 3 chấm bên phải, chọn KÍCH HOẠT
Nhấn vô + THÊM TRÌNH KÍCH HOẠT và chọn như hình
Xong thì nhấn LƯU nó bắt đăng nhập Gmail lần nữa để xác nhận, nó hiện ra bảng cảnh báo các bạn chọn NÂNG CAO
Chọn như hình
Và nhấn CHO PHÉP là xong và chơ nó lưu lại.
Bước 2: Bạn quay lại TAB 1 ban đầu tích vô biểu tượng con mắt như hình
Nó ra 1 link mới, các bạn copy link đó trừ đuôi /viewform lại
Ví dụ bạn chỉ copy phần màu đỏ, màu đen bỏ lại:
https://docs.google.com/forms/d/e/1FAIpQLSd9FY/viewform
Sau đó bạn vô blog, mục TRANG chọn bài viết có tên là Đặt hàng hoặc Thanh toán hoặc Cheakout nhấn chỉnh sửa qua TAB HTML
Các bạn thay link của bạn vô link cõ sẵn trong đó như hình
Copy dán vô link tô màu vàng, dán xong bạn quay lại cái TAB link bạn vừa copy đó nhấ CTRL + U
Xong các bạn kéo xuống cuối chỗ giống như hình
Các bạn lấy các con số tô màu vàng như hình thay vô các con số bên mục Thanh toán/Đặt hàng
Các bạn thay theo đúng thứ tự:
Sau đó lưu lại và vô web nhấn test đặt hàng và vô gmail kiểm tra.
Và đây là kết qủa:
File EXCEL lưu dữ liệu
Gmail báo đặt hàng chi tiết
Chúc bạn thành công!
- File data.xml: Toàn bộ bài viết mẫu và giỏ hàng, cách cài các bạn vô blog của bạn: CÀI ĐẶT - KHÁC - NHẬP NỘI DUNG chọn file data.xml và upload lên.
- File theme.xml: Đây là giao diện của blog, các bạn mở file bằng notepadd++ copy và dán đè lên giao diện của bạn mới tạo và lưu lại.
2. Cách load bài viết:
- Bên trong đã có code sẵn bạn chỉ cần thay lại label
<script async='async' language='JavaScript'>
//<![CDATA[
document.write("<script src=\"/feeds/posts/default/-/san-pham?max-results=" + 10 + "&orderby=published&alt=json-in-script&callback=labelproductall\"><\/script>");
//]]>
</script>
Trong đó:
- san-pham: Là chỉ load bài có gắn là nhãn san-pham
- Số 10 là số bài viết muốn hiện ra trang chủ, tùy bạn tăng hoặc giảm cho phù hợp từng sản phẩm.
3. Cách sửa nội dung:
Nội dung đã được chia thành từng phần ở mục BỐ CỤC các bạn vô đó nhấn chỉnh sửa.
Một số nội dung khác nằm ở phần CHỦ ĐỀ - CHỈNH SỬA HTML các bạn tích chuột vô trong và nhấ CTRL + F đề tìm chữ, tên ảnh, link.... và sửa theo ý từng người.
4. Phí Ship:
- Phí ship mình cài sẵn là 45,000đ các bạn CTRL + F tìm 45000 hoặc a.phiShip = 45000; là ra, tùy chỉnh theo từng người.
- Nó sẽ tự động cộng thêm phí ship vô tổng đơn hàng.
- Các bạn vô trang giỏ hàng, mục html sửa số tiền : Phí ship
5. Cách cài giỏ hàng:
- Giỏ hàng đã được tích hợp sẵn, các bạn chỉ cần thiết lập để nó gửi về gmail khi có khách đặt hàng
Bước 1: Vô trang: https://docs.google.com/forms/u/0 các bạn nhấn tạo mới 5 hàng như hình dưới, tất cả để dạng text, văn bản, hoặc đoặn văn, không bắt buộc.
Họ tên khách hàng
Địa chỉ
Điện thoại
Ghi chú
Sản phẩm mua
Tiếp theo bạn qua TAB Câu trả lời nhấn vô dấu cộng
Đặt tên Danh sách đặt hàng và nhấn TẠO
Tiếp theo nó mở ra 1 TAB mới link bảng tính EXCEL online.
Nhìn thanh công cụ menu, Các bạn vô mục CÔNG CỤ - TRÌNH CHỈNH SỬA TẬP LỆNH
Tiếp tục nó mở ra 1 TAB mới các bạn xóa hết nội dung bên trong nó và dán code này vô và lưu lại
function guiBieuMau(e)
{
var email = "diachimailcuaban@gmail.com";
var subject = "Đơn đặt hàng";
var s = SpreadsheetApp.getActiveSheet();
var columns = s.getRange(1,1,1,s.getLastColumn()).getValues()[0];
var message = "";
for ( var keys in columns ) {
var key = columns[keys];
if ( e.namedValues[key] && (e.namedValues[key] != "") ) {
message += key + ' :: '+ e.namedValues[key] + "\n\n";
}
}
MailApp.sendEmail(email, subject, message);
}
Chỗ tô màu đỏ: là địa chỉ Gmail nhận đơn đặt hàng, và cái còn lại là Tiêu đề của mail, tùy bạn chỉnh cho đúng.
Sau khi chỉnh xong bạn nhấn lưu lại và đặt tên cho nó, tên gì cũng được nha.
Tiếp theo bạn nhìn bên cạnh nút lưu, có cái biểu tượng đồng hồ, các bạn tích vô nó ĐỂ KÍCH HOẠT CÁI CODE ĐÓ, nó ta 1 link mới
Các bạn nhấn DỰ ÁN CỦA TÔI rê chuột vô cái vừa tạo, tích vô dấu 3 chấm bên phải, chọn KÍCH HOẠT
Nhấn vô + THÊM TRÌNH KÍCH HOẠT và chọn như hình
Xong thì nhấn LƯU nó bắt đăng nhập Gmail lần nữa để xác nhận, nó hiện ra bảng cảnh báo các bạn chọn NÂNG CAO
Chọn như hình
Và nhấn CHO PHÉP là xong và chơ nó lưu lại.
Bước 2: Bạn quay lại TAB 1 ban đầu tích vô biểu tượng con mắt như hình
Nó ra 1 link mới, các bạn copy link đó trừ đuôi /viewform lại
Ví dụ bạn chỉ copy phần màu đỏ, màu đen bỏ lại:
https://docs.google.com/forms/d/e/1FAIpQLSd9FY/viewform
Sau đó bạn vô blog, mục TRANG chọn bài viết có tên là Đặt hàng hoặc Thanh toán hoặc Cheakout nhấn chỉnh sửa qua TAB HTML
Các bạn thay link của bạn vô link cõ sẵn trong đó như hình
Copy dán vô link tô màu vàng, dán xong bạn quay lại cái TAB link bạn vừa copy đó nhấ CTRL + U
Xong các bạn kéo xuống cuối chỗ giống như hình
Các bạn lấy các con số tô màu vàng như hình thay vô các con số bên mục Thanh toán/Đặt hàng
Các bạn thay theo đúng thứ tự:
Sau đó lưu lại và vô web nhấn test đặt hàng và vô gmail kiểm tra.
Và đây là kết qủa:
File EXCEL lưu dữ liệu
Gmail báo đặt hàng chi tiết
Chúc bạn thành công!